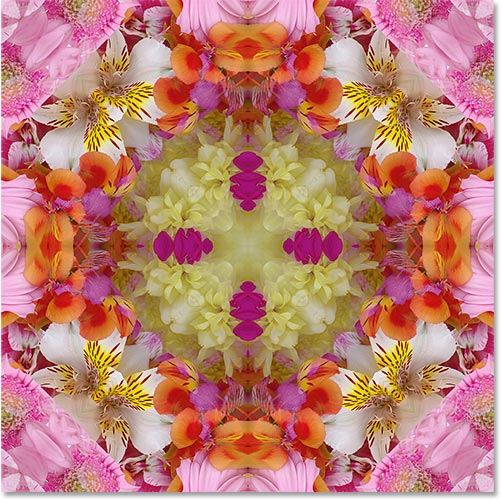
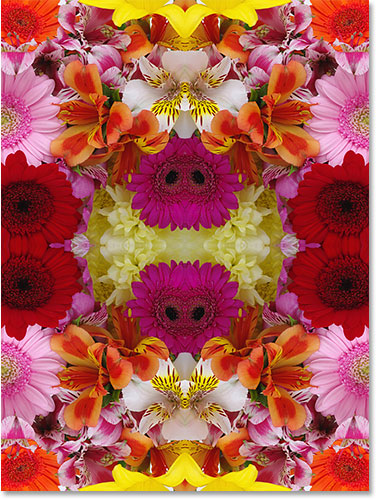
Here's one example of the type of design we can create from the mirror image editing.

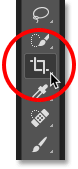
To follow along, use the image below. Save the image to your folder, then open the image in Photoshop.

How To Flip, Mirror And Rotate Images In Photoshop
Step 1: Crop The Photo If Needed
To begin, let's crop away any areas of our image that we don't really need for this effect. If you don't need to crop your image, you can skip ahead to Step 2.
You'll want to crop in tight around your subject, removing any surrounding areas of low detail (like clear blue skies) that won't really add anything to the final result. I could just use the entire photo the way it is and end up with a really crazy design. But to simplify things a bit, I'm going to crop some of the flowers away.

Selecting the Crop Tool.
Then, click and drag out a cropping border around the area you want to keep. In my case, I'll drag the border around the right side of the image. This means I'll be keeping the right side and cropping the left side away:

Press Enter on your keyboard when you're ready to crop the image:

Step 2: Duplicate The Background Layer
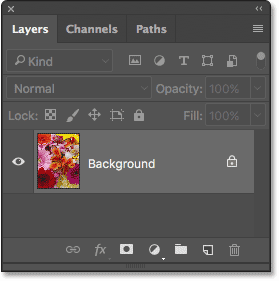
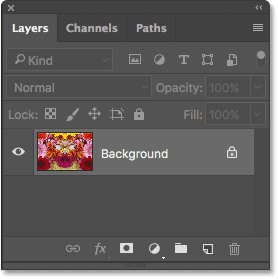
If we look in our Layers panel, we see our image sitting on the Background layer, currently the only layer in the document:

The Layers panel showing the cropped image on the Background layer.
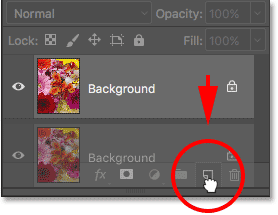
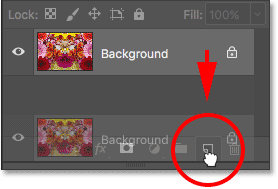
We need to create a copy of this layer. To do that, click on the Background layer and drag it down onto the New Layer icon at the bottom of the Layers panel (second icon from the right):

Dragging the Background layer onto the New Layer icon.
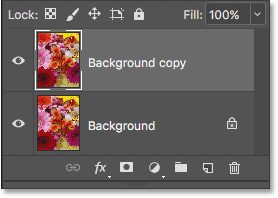
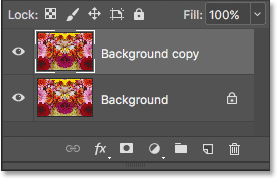
Photoshop makes a copy of the Background layer, names it "Background copy" and places it above the original:

The "Background copy" layer appears.
Step 3: Double The Width Of The Canvas
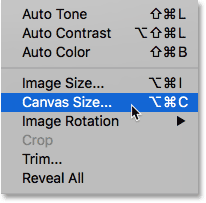
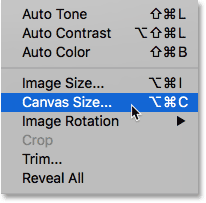
Go up to the Image menu at the top of the screen and choose Canvas Size:

Going to Image > Canvas Size
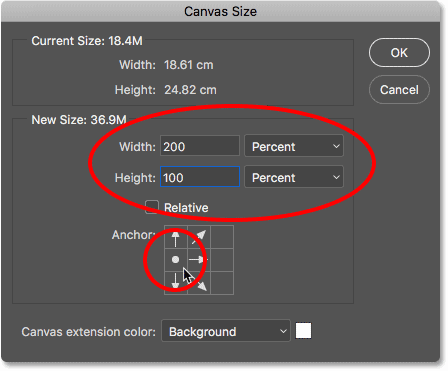
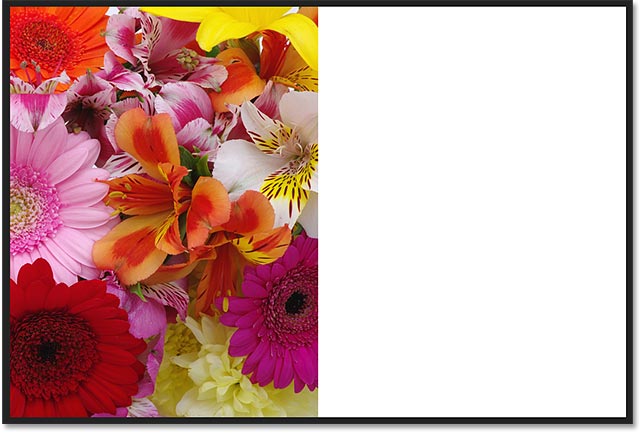
This opens Photoshop's Canvas Size box which we'll use to add more canvas space around our photo. We need to double the current width of our canvas, and we want all of the extra canvas space to appear to the right of our image. To do that, set ...
Width value to 200 percent
Leave the Height at 100 percent
Leave the Relative option unchecked. To force the extra canvas space to the right of the photo, click on the left middle square in the Anchor grid:

Click OK when you're done to close out of the dialog box. By default, Photoshop fills the extra canvas space with white. If, for some reason, yours isn't white, don't worry because it's not important:

Step 4: Drag The Photo On The "Background copy" Layer To The Right
Now that we've added our extra canvas space, we need to drag the copy of our photo on the "Background copy" layer into the new area. Select Photoshop's Move Tool from the Toolbar:

Make sure the "Background copy" layer is selected in the Layers panel. Then click on the photo and drag it over to the right side of the original image. When you're done, release your mouse button. You should now see two copies of the photo sitting beside each other:

Step 5: Flip The Image On The Right Horizontally
So far, all we have are two identical photos. Let's create our first mirror effect by flipping the image on the right horizontally so it appears as a reflection of the one on the left.
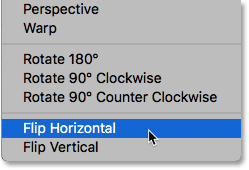
To do that, go up to the Edit menu at the top of the screen, choose Transform, and then choose Flip Horizontal:

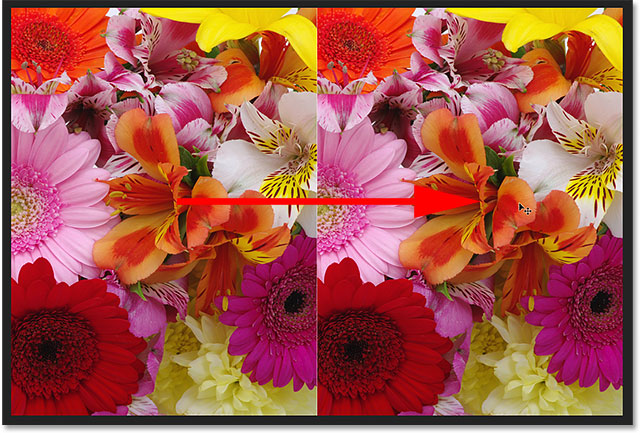
The photo on the right instantly becomes a mirror reflection of the photo on the left, creating our first effect:

The two images are now mirror reflections of each other.
Step 6: Merge The Two Layers Together
So far, so good. Let's merge our two layers into a single layer by going up to the Layer menu at the top of the screen and choosing Merge Down:
 \
\
Nothing will seem to have happened in the document, but if we look at our Layers panel, we see that our two layers have been merged into a single Background layer:

Step 7: Duplicate The Layer
Just as we did back in Step 2, let's duplicate the Background layer by clicking on it and dragging it down onto the New Layer icon:

Photoshop again duplicates the Background layer, names it "Background copy" and places it above the original:

Step 8: Double The Height Of The Canvas
We're going to create another reflection of our image, this time vertically.
Go up to the Image menu at the top of the screen and choose Canvas Size:

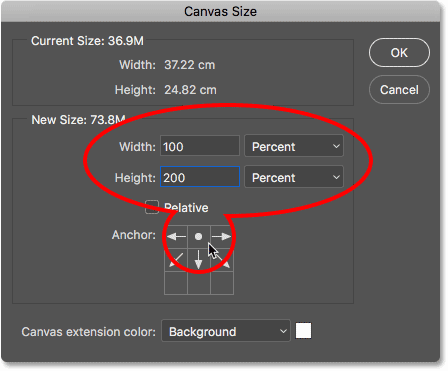
When the dialog box appears, set ...
Width to 100 percent (which will leave the width at its current size) and the
Height to 200 percent.
Leave the Relative option unchecked.
To force the extra space to appear below the image, click on the top middle square in the Anchor grid:

The settings for doubling the height of the canvas.
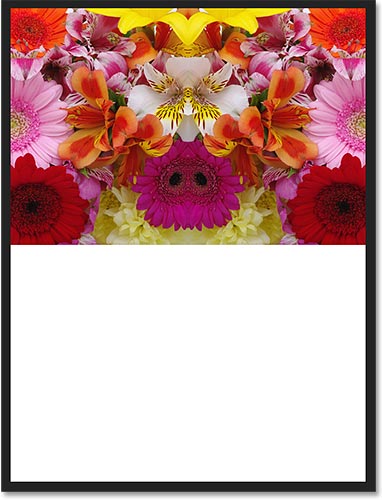
Click OK to close out of the dialog box. Photoshop adds the additional canvas space below the image.

The extra canvas space appears below the image.
Step 9: Drag The Image Below The Original
With the Move Tool still selected and the "Background copy" layer selected in the Layers panel, click on the image and drag it down into the extra canvas space.

Dragging the image on the "Background copy" layer below the original.
Step 10: Flip The Bottom Image Vertically
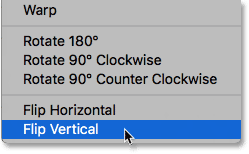
To turn the bottom image into a mirror reflection of the top one, go up to the Edit menu, choose Transform, and then choose Flip Vertical:

We now have our second mirror reflection, this time vertically. Things are already starting to look interesting:

The bottom image is now a reflection of the top image.
**When you are all done with your picture, be sure to post the finished edit on your blog**
Title: Mirror Edit
Outsourcing image editing service has become a good trends now a days. It saves money and time of a rich country like USA and creates a lot of employment in a developing country.
ReplyDeleteThere are many there are many online tools for mirror image editing. ResizePixel is such an app that is free, mobile-friendly and simple service to mirror pictures online. It is built based on modern technologies to offer outstanding performance and keep files, uploaded to our website, private to anyone else.
ReplyDeleteInverted Image is a dedicated mirror effect photo editor for Windows, you can use. You can create mirror images of any popular image format including JPEG, TIF, PNG, GIF, BMP, ICO, CUR, WMF, EMF, etc. The procedure to create mirror images is simple and intuitive. Add an image and adjust output mirror image settings from the right panel.
ReplyDeleteThere are many there are many online tools for mirror image editing. Pixlr is such an app that is free, mobile-friendly and simple service to mirror pictures online. It is built based on modern technologies to offer outstanding performance and keep files, uploaded to our website, private to anyone else.
ReplyDelete